上篇分享到從建立 Entity、在 Module 註冊到 Service 使用 Repository,今天想分享要怎麼利用 TypeORM 做基本的 CRUD。
在 Service 建立 CRUD method
首先我們先建立 src/service/users.service.ts,並輸入以下程式碼:
import { Injectable } from '@nestjs/common';
import { InjectRepository } from '@nestjs/typeorm';
import { Repository } from 'typeorm';
import { Users } from '../entity/users.entity';
import { UserDTO } from '../DTO/users/user.dto';@Injectable()
export class UserService {
constructor(
// 注入 Users Entity
@InjectRepository(Users)
private readonly usersRepository: Repository<Users>,
) {} // 新增 User email && password
async addUser(userData: {email: string, password: string}): Promise<Object> {
const user = new Users();
user.email = userData.email;
user.password = hashSync(userData.password, 10);
return await this.usersRepository.save(user);
}
// 撈出 Users 全部資料
async getAllUser(): Promise<Object> {
return await this.usersRepository.find();
}
// 透過 users.id 取得指定資料
async getUserById(userId: number): Promise<Object> {
return await this.usersRepository.findOne(userId);
}
// 更新指定 users.id 資料
async updateUserById(userId: number, userData): Promise<Object> {
return await this.usersRepository.update(userId, userData);
}
// 移除指定 users.id 資料
async deleteUserById(userId: number): Promise<Object> {
return await this.usersRepository.delete(userId);
}
}
上面程式碼,我們透過 usersRepository 做 CRUD,接下來就是要從 Controller 來呼叫。
Controller 呼叫 Service
之前的文章有提到,Controller 是 request 接收與輸出的出入口,因此我們要在 Controller 新增 route 並呼叫 Service method 來做 CRUD。
我們建立 src/controller/users.controller.ts 並輸入以下程式碼:
import {
Controller,
Get,
Post,
Put,
Delete,
Param,
Body
} from '@nestjs/common';
import { UserService } from '../service/users.service';@Controller()
export class UserController {
constructor(
private readonly userService: UserService
) {} @Get('users')
async allUsers(): Promise<Object> {
return this.userService.getAllUser();
} @Get('user/:userId')
async user(@Param('userId') id: number): Promise<Object> {
return this.userService.getUserById(id);
} @Post('user')
async addUser(
@Body() userPostData,
): Promise<Object> {
return this.userService.addUser(userPostData);
} @Put('user/:userId')
async updateUserById(
@Param('userId') id: number,
@Body() userData,
): Promise<Object> {
return this.userService.updateUserById(id, userData);
} @Delete('user/:userId')
async deleteUserById(@Param('userId') id: number): Promise<Object> {
return this.userService.deleteUserById(id);
}
}
我們根據 Get、Post、Put、Delete 分別來實作 CRUD 方法,接下來我們可以打開 Postman 測試。
實際測試
首先有 2 點先說明:
- 範例我輸入的 url 為
http://api.dev.itseed.tw:9229/,主要是我有修改過/etc/host和port,如果沒有做任何調整的讀者應該為http://localhost:3000。 - 新增 User 在存入密碼時,實際上需要加密,不能直接存入,但因為是範例,這部分就先忽略。
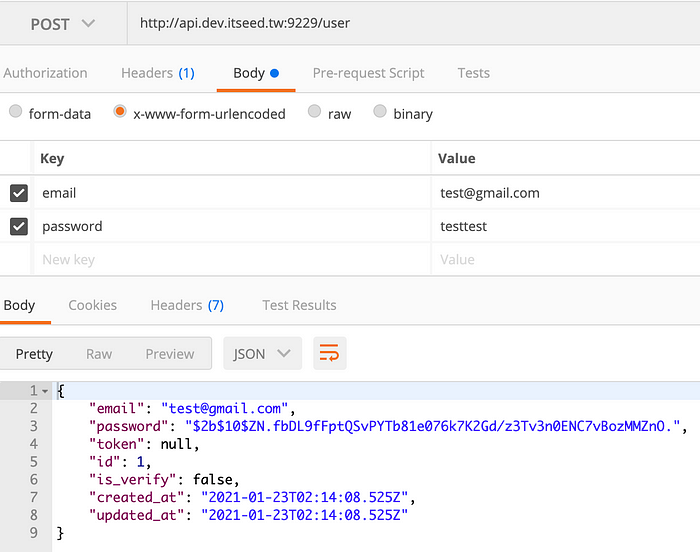
新增 User
我們先來測試新增 User,因為 method 需要 email、password,所以 post 過去也要帶這兩個值:

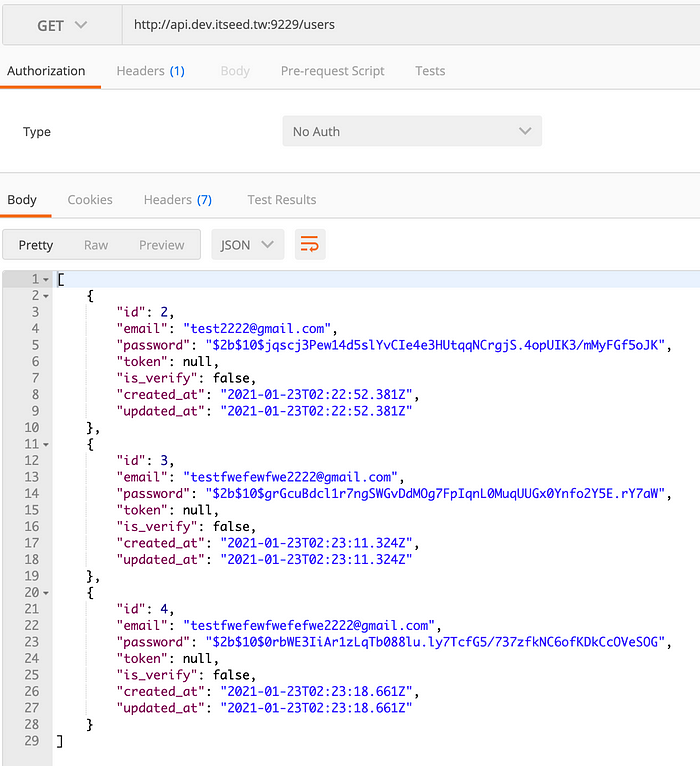
取得所有 User 及指定 User
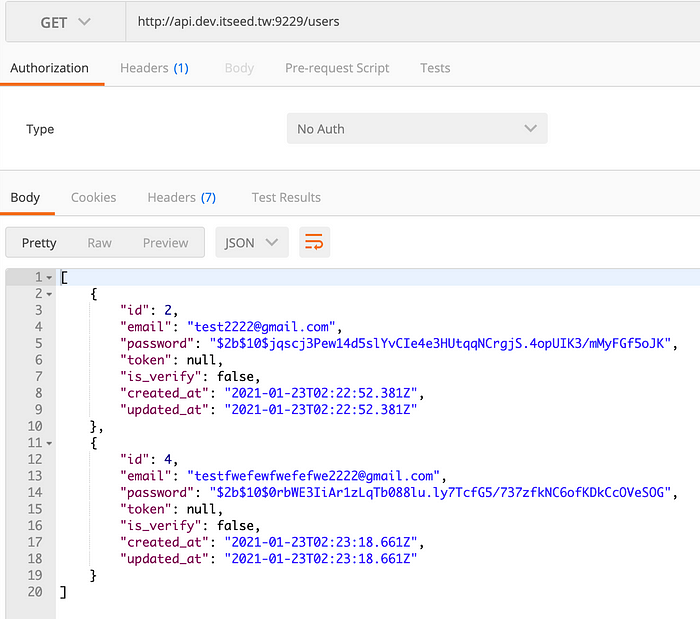
接下來是取得所有 User:

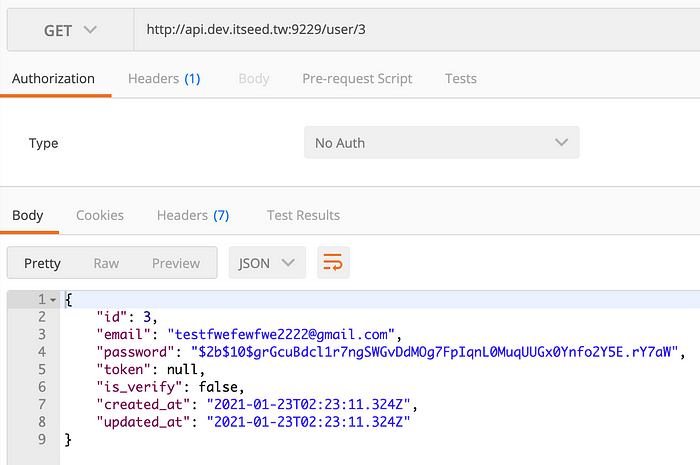
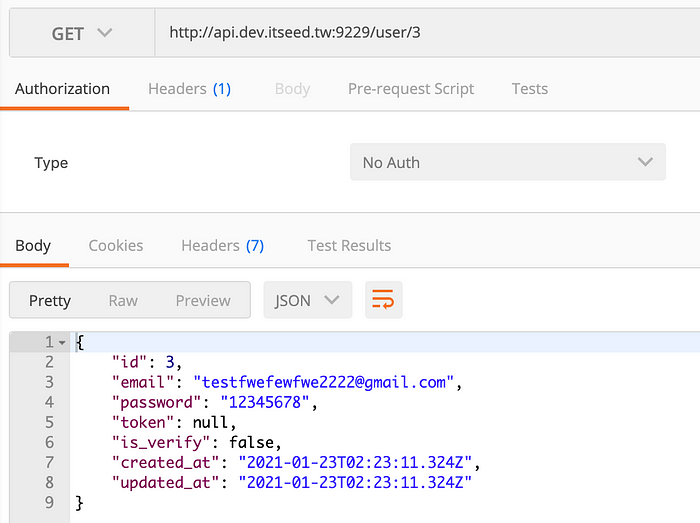
取得指定 User,需要給 users.id

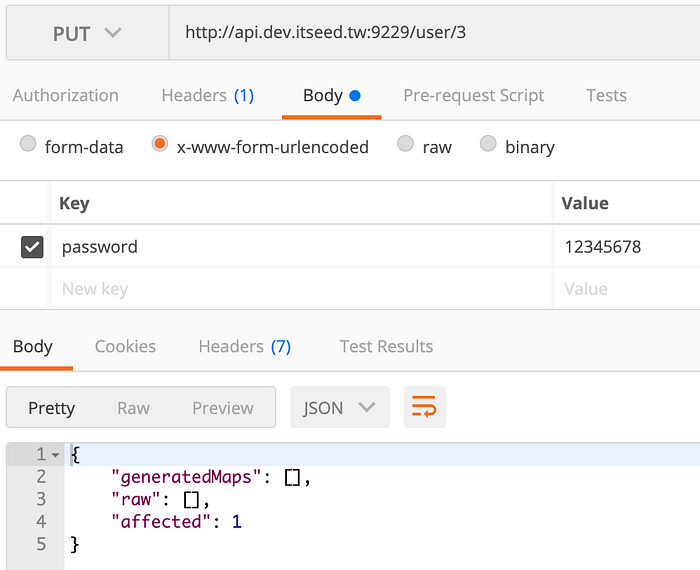
更新 User 資料
需要給 users.id,以及要更新欄位的值:

更新成功後,我們透過取得指定 User 確認看看:

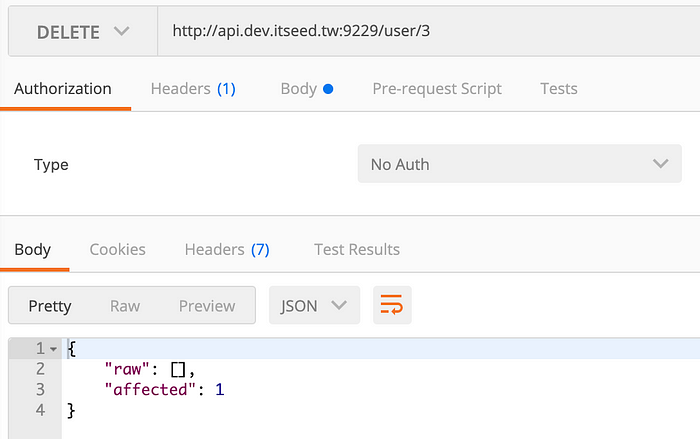
刪除 User 資料
需要給 users.id

從取得所有 User 可以看到輸入的 users.id 資料被刪掉了。

小結
今天分享了關於如何利用 Nest.js 及 TypeORM 實作 CRUD 的 api,算是整個系列中相當重要的部分,希望對想實作的讀者有幫助,如果文章有任何錯誤或建議,歡迎告知!