
原文出處:https://newideas.coderbridge.io/2020/11/14/use-nestjs-develop-api/
大約 8 月的時候,我開始計畫重寫 資訊種子培訓計畫 的官網。原本的程式碼經過大約 7 屆的迭代,比較缺乏維護重構,大多是因應招生計劃再重新設計,有點類似活動頁。評估過後因為包袱較少,就打算整個重寫,並嘗試用新一點的技術來開發,也讓我有機會碰 Nest.js。
為什麼選用 Nest.js
當初打算重寫的時候,有和 15 屆的學弟一起討論,前端打算使用 Next.js。後來考慮到後續維護,就想說使用 Node.js,這樣維護的開發者只需要熟悉 JavaScript。
當時的討論也在想說要用哪套 Node.js 框架,於是學弟有提出可以研究看看 Nest.js,是一套架構嚴謹的框架。由於後續維護者會是學生為主,有一套嚴謹架構的框架,可以保持一定的程式品質。
研究之後發現了解到 Nest.js 有以下不錯的優點:
1. 基於 `Express`,但也可以選用配置 `Fastify`
2. 完美支援 `TypeScript`,強型別以及預先檢查減少開發上的預期外錯誤 (這各有擁護者,但我開發上覺得體驗不錯)
3. 嚴謹的分層,彈性高、鬆散耦合、高度可測試及維護
4. 官方文件完善,社群豐富
於是就採用 Nest.js 做為此次專案的後端技術來做開發了。接下來的系列文章會以開發過程的實作紀錄來撰寫。
首先,先來安裝吧
一開始先安裝 Nest.js 提供的 cli 套件:
```
yarn global add @nestjs/cli
```
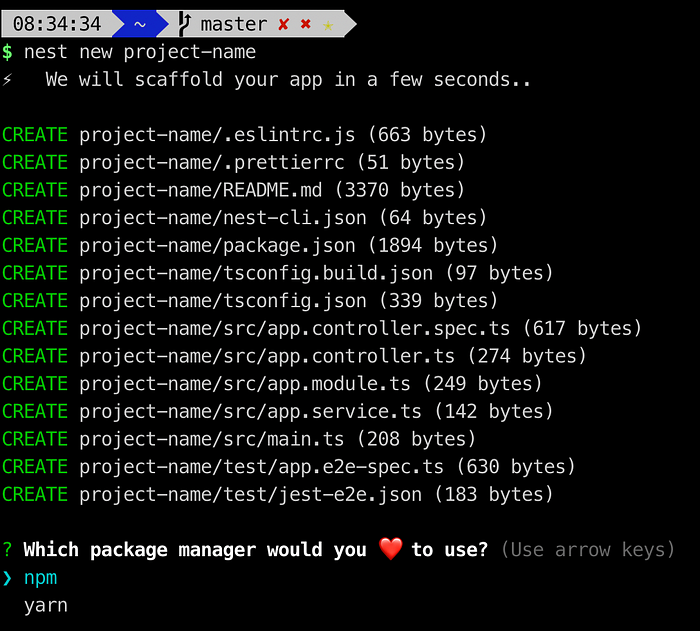
安裝完後要來創建專案,使用 cli 來建置:
```
nest new project-name
```
建置時會問你要使用 `npm` 還是 `yarn`,就選擇自己想用的

啟動專案
設置完後,移動到專案資料夾
```
cd project-name
```
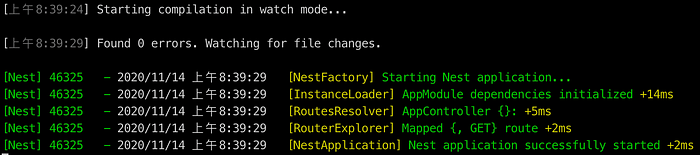
接著輸入指令啟動
```
yarn start:dev
```
`啟動畫面`

接著到瀏覽器輸入 `http://localhost:3000/`,看到預設的 `Hello World!` 字串代表你成功啟動了

小結
第一篇介紹了
1. 選用 Nest.js 的原因
2. 如何安裝
3. 如何啟動
下一篇預計分享 Nest.js 的專案架構。如果文章有任何錯誤或建議,歡迎告知!






